Templates
Templates are used to set the format of email messages sent by the Alert function. Section Alert is used to set the conditions used to generate email. Content and appearance of generated emails are defined by templates.
Templates use the template language described here: Template Designer Documentation.

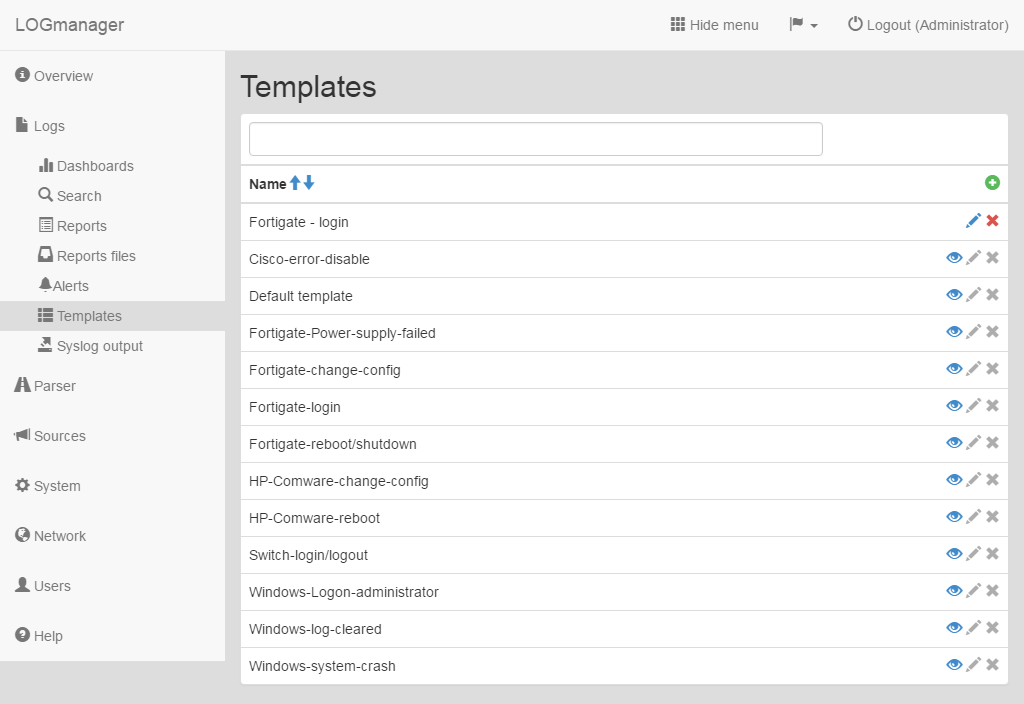
Templates
Table with list of templates shows built-in templates and also templates defined by users. Only the name of the template is shown in the list.
Above the table is a row for searching.
Templates can be added, viewed, edited and deleted.
If you need to add a new template, click the green plus icon in the main table in the upper right corner.

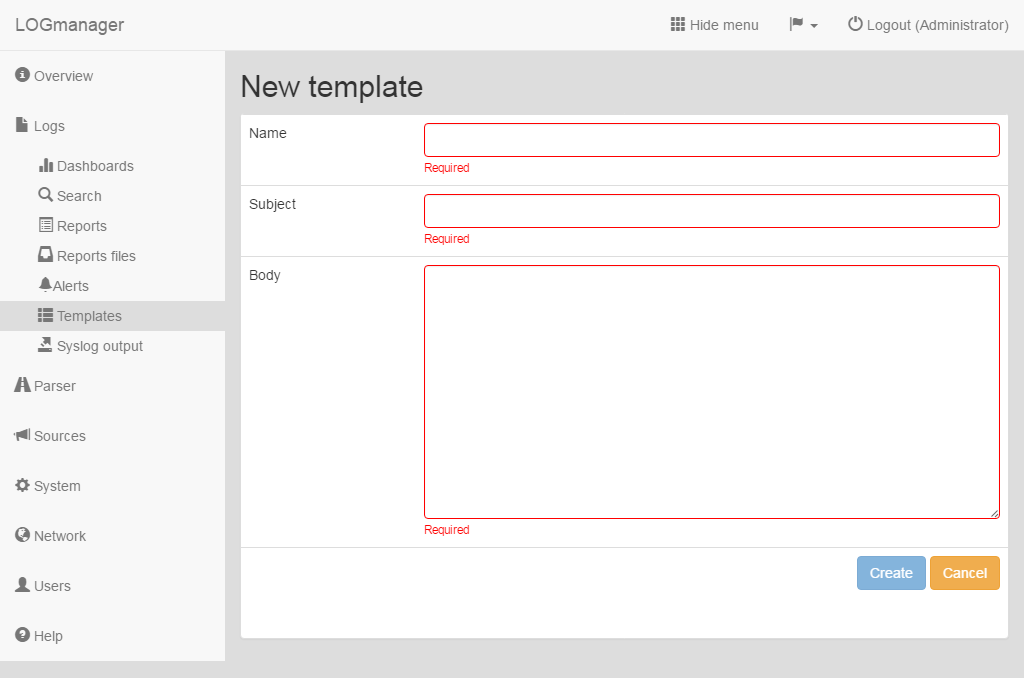
Adding a template
Enter the following data into the prepared form:
- Name: name of template.
- Subject: email subject, it is possible to use template language.
- Body: email message, it is possible to use template language.
All form fields are required.
Editing of the template can be started by clicking the blue pencil icon, which is shown by every row. Integrated templates cannot be edited nor deleted.

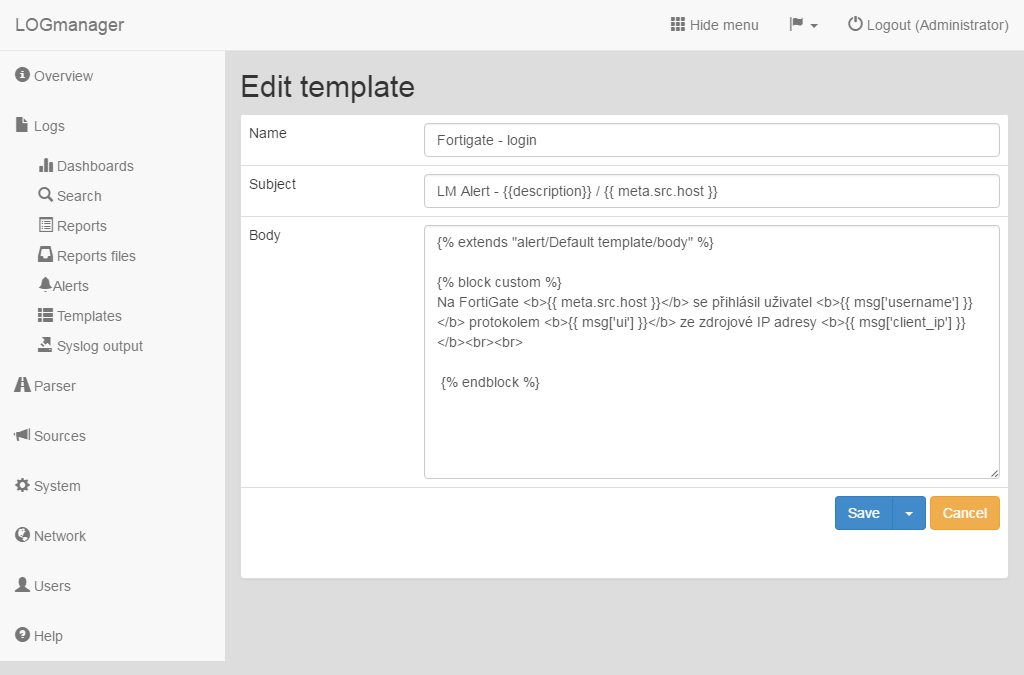
Editing a template
Form identical to the form for adding of a new template is now shown.
Change of the template is saved by clicking the save button. To cancel the completed form and return back to the main table, click the Cancel button.
Deletion of a template is done by clicking the red cross icon, which is shown by every row.

Deleting a template
After clicking the cross a new dialog window delete a template is opened and the name of the template to be deleted is shown for checking.
Every message stored in the Logmanager system contains values stored in variables. Any of these variables from those messages can be written in the template.
The basic statement of the variable is made by writing:
{{ msg['variable_name'] }}
To get username from msg:
{{ msg['username'] }}
To get value from message meta information:
{{ meta.src.host }}
Equivalent of the record:
{{ meta['src']['host'] }}
To extract a special variable, you can use:
{{ msg['variable_name@extended']['parameter_name'] }}
For example, to view the country by IP address:
{{ msg.dst_ip@ip.country_name }}
Equivalent of the record:
{{ msg['dst_ip@ip']['country_name'] }}
We will use log-in to the FortiGate device as an example.
Fill in the following in the "new template" form:
-
Name: FortiGate logon
-
Subject:
LM Alert - {{ description }} / {{ meta.src.host }}For example this subject is generated to the email:
LM Alert - FortiGate logon / 192.0.2.1 -
Body:
On FortiGate <b>{{ meta.src.host }}</b> user logged in <b>{{ msg['username'] }}</b> with protocol <b>{{ msg['ui'] }}</b> from source IP address <b>{{ msg['client_ip'] }}</b>.Following paragraph can be generated to the email body:
On FortiGate 192.0.2.1 a user example has logged in with protocol from source IP address 192.0.2.101.
Description of each step:
- {{ description }}: writes value description filled in part Edit alert.
- {{ meta.src.host }}: writes IP address of the FortiGate device.
- {{ msg['username'] }}: writes user name, which is in the message, that caused this alert.
- {{ msg['ui'] }}: writes protocol, used by the user to log-in.
- {{ msg['client_ip'] }}: writes IP address from which has the user logged in.
System allows composition of templates. It is possible to create a universal template, for example, with source message which caused the notification written out.
Example of the template:
{% extends "base.html" %}
{% block content %}
{% block custom %}{% endblock %}
<strong>Message data</strong>
<table style="border: 1px solid rgb(0, 102, 153); border-collapse: collapse; overflow: hidden;">
<tr><td style="border: 1px solid rgb(0, 102, 153);font-weight: bold;">Name</td><td style="border: 1px solid rgb(0, 102, 153);font-weight: bold;">Value</td></tr>
{% for key in msg|sort %}
<tr>
<td align=left style="border: 1px solid rgb(0, 102, 153);">{{ key|e }}</td>
<td align=left style="border: 1px solid rgb(0, 102, 153);">{{ msg[key]|e }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
This template can be used in another template, where a block custom will be used. Into this block an arbitrary text can be written out:
{% extends "alert/example template/body" %}
{% block custom %}
On FortiGate <b>{{ meta.src.host }}</b> user logged in <b>{{ msg['username'] }}</b>
with protocol <b>{{ msg['ui'] }}</b> from source IP address <b>{{ msg['client_ip'] }}</b>.
{% endblock %}
Sent email will look like this:
On FortiGate 192.0.2.1 a user example has logged in with protocol from source IP address 192.0.2.101.
Message data:
| Name | Value |
|---|---|
| device_id | ID123456 |
| device_name | fortigate-firewall |
| dst_host | 192.0.2.1 |
| … | …. |